Передача Facebook pixel на сторінку success

Автоматична передача пікселя Facebook на сторінку "Дякую" дозволяє запускати безліч рекламних акаунтів на один лендинг. Хто працює з багатьма аккаунтами, стикався з проблемою коли необхідно розмістити на сторінці "Дякую" декілька пікселів, а іноді і сотні. Налаштовувати все вручну дуже незручно та створює додаткові проблеми. Після блокування аккаунту необхідно видаляти старий піксель і налаштовуати нові, а це все час та рутина від якої потрібно позбутись.
Передача пікселя за допомогою cookie
По-перше, це можливо за умови, якщо у вас є доступ до редагування посадкових сторінок та сторінки "Дякую". По-друге, у схемі має використовуватися один і той же домен в усьому ланцюжку редиректів, на прелендингу, лендингу та сторінці "Дякую". Інакше нічого не спрацює.
Щоб передати піксель на сторінку "Дякую", вам потрібно зберегти його індентифікатор в cookie файл. Cпочатку потрібно передати піксель з Facebook в URL посиланні ось так:
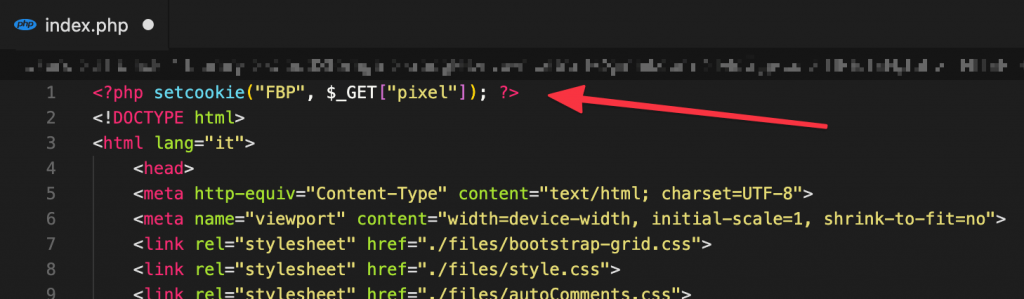
https://example.сom/?pixel=XXXXXXXXXXЗамість XXXXXXXXXX підставляєте ID свого пікселя. Далі потрібно відредагувати код лендингу щоб розмістити наступний PHP скрипт у найпершому рядку. Лендинг необхідно зберегти у розширенні .php
<?php setcookie("FBP", $_GET["pixel"]); ?>
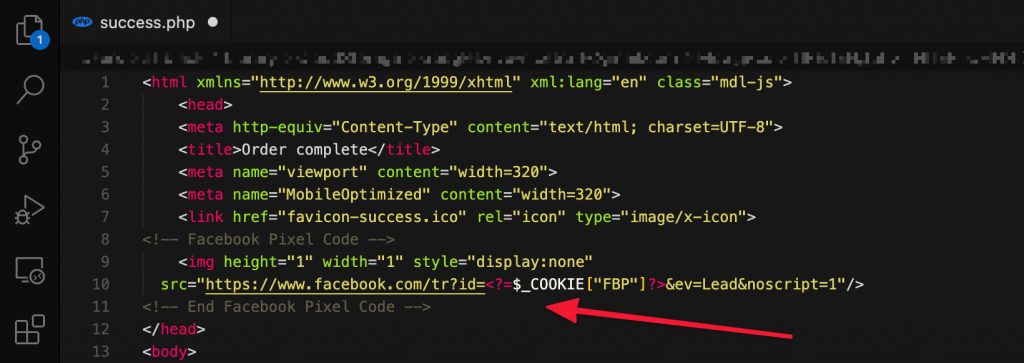
Наступним кроком редагуєте сторінку "Дякую" і розміщуєте обрізаний код пікселя Facebook між тегами <head></head> або після <body>. Сторінку "Дякую" також зберігаєте в розширенні .php
<!-- Facebook Pixel Code -->
<img height="1" width="1" style="display:none"src="https://www.facebook.com/tr?id=<?=$_COOKIE["FBP"]?>&ev=Lead&noscript=1"/>
<!-- End Facebook Pixel Code --> 
Передача пікселя через Біном
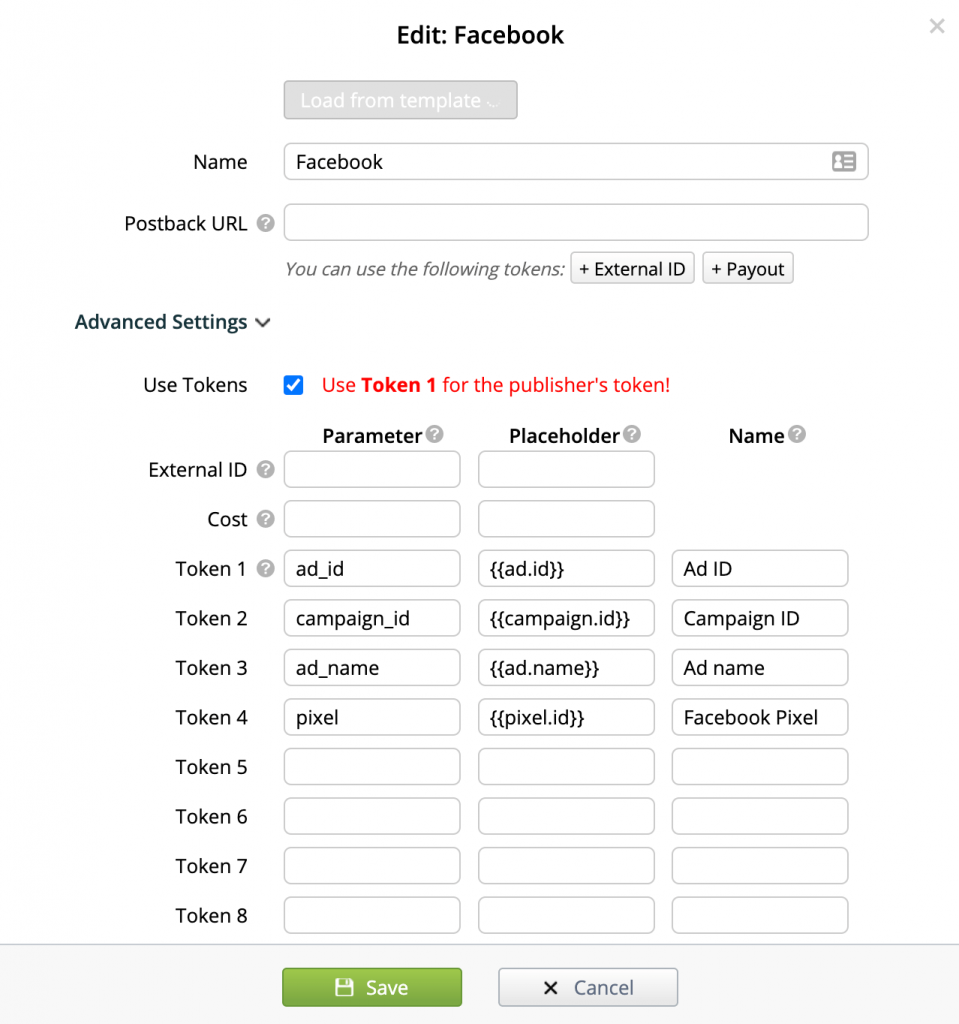
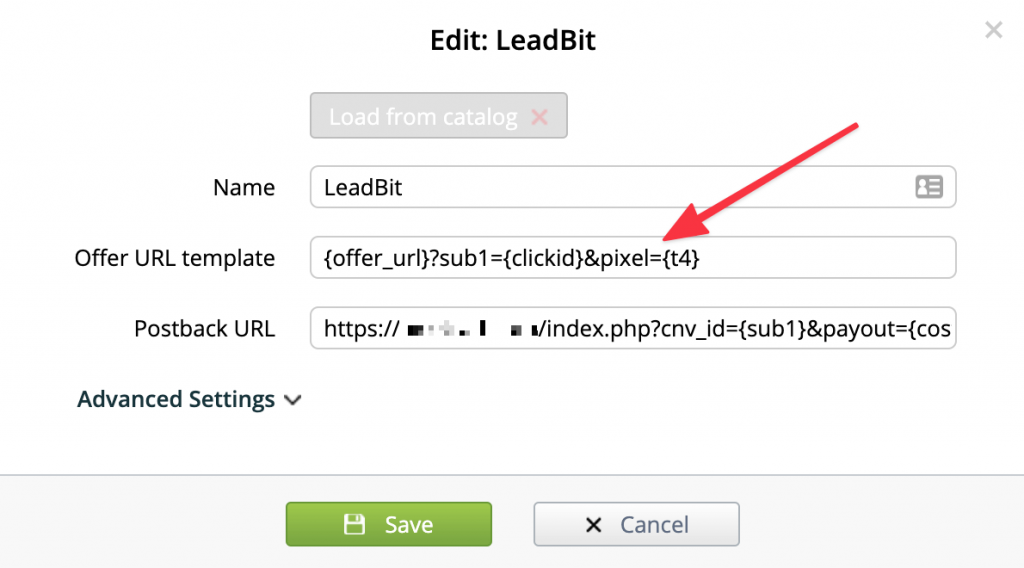
В даному випадку також необхідно передати ID пікселя з Фейсбука в URL посиланні. Для цього нам потрібно додати додатковий параметр в посилання рекламної компанії. Щоб не робити це постійно власноруч, налаштовуємо джерело трафіку Facebook у Binom. В наведеному прикладі я зберіг піксель в Token 4:

Далі в Binom налаштовуємо всі свої партнерські мережі в яких будемо використовувати піксель Facebook. Для налаштування потрібно додати параметр &pixel={t4} в Offer URL template. Це необхідно щоб передати піксель з преленду на лендинг.

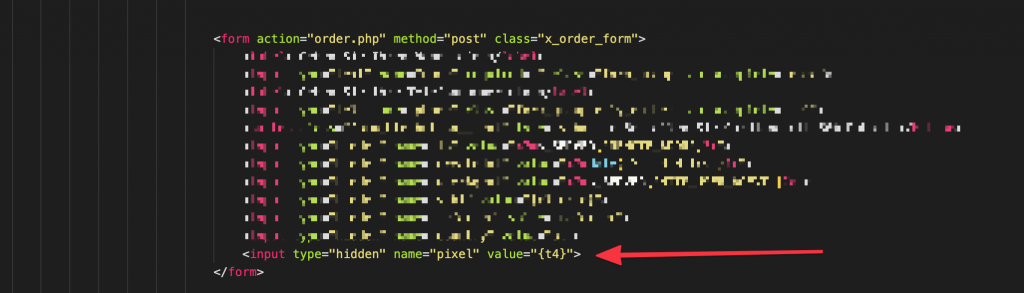
Наступним кроком, якщо у нас налаштована передача заявок в партнерську мережу по API, необхідно додати піксель в форму заявки на лендингу. В цьому допоможе макрос Бінома {t4} в який ми раніше передали ID пікселя. Даний макрос автоматично підставить піксель який ми передали в URL.
В форму заявок дописуємо наступне:
<input type="hidden" name="pixel" value="{t4}">
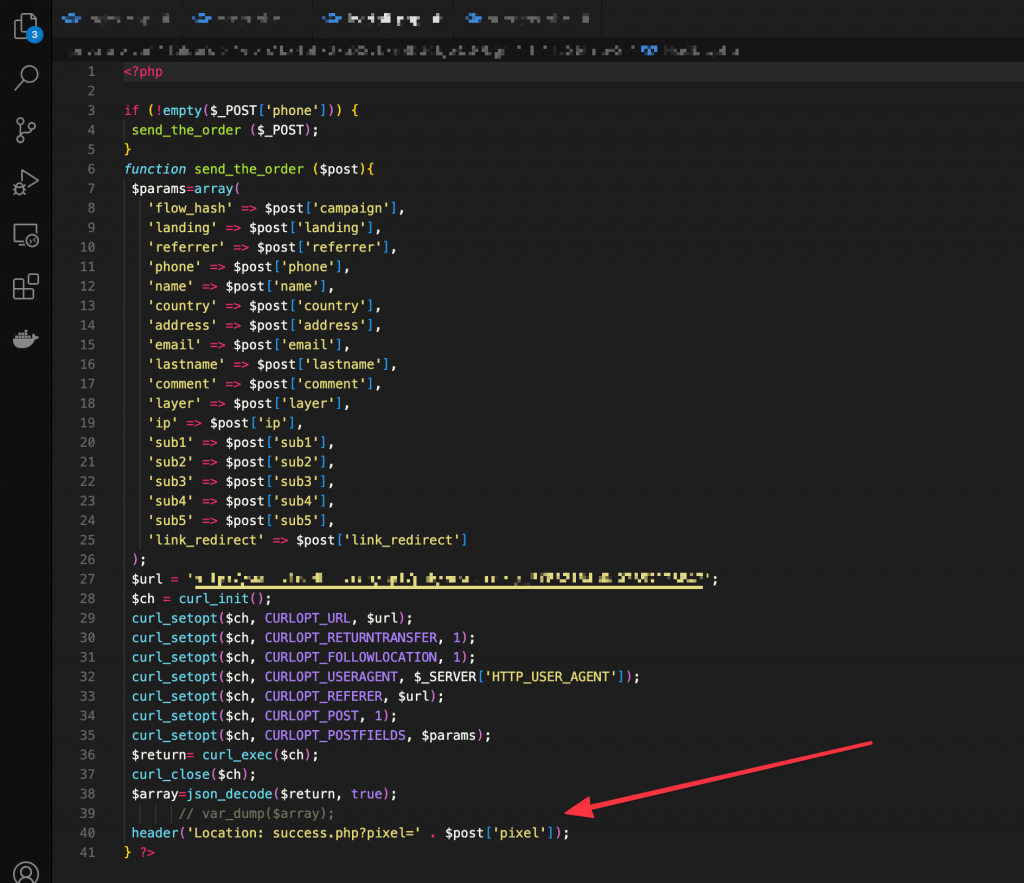
Далі йдемо до API файлу що обробляє заявки. В моєму випадку він має назву order.php. Та прописуємо наступний код в Location, який перенапрявляє користувачів після заявки на сторінку "Дякую", тобто success.php
'Location: success.php?pixel=' . $post['pixel']
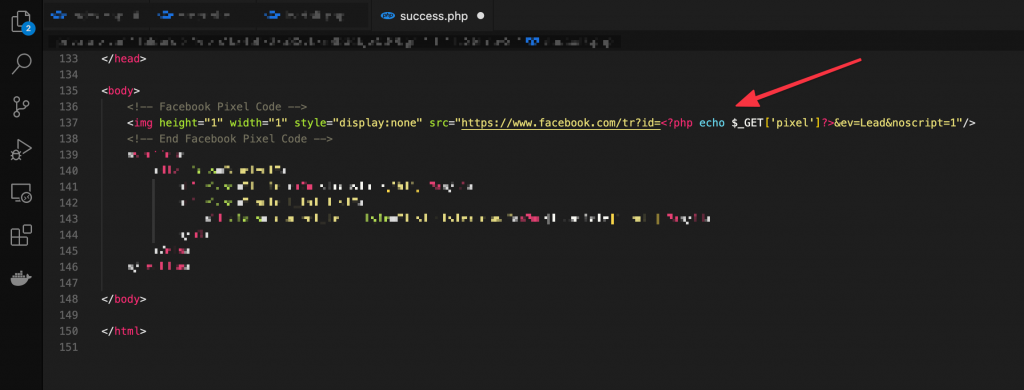
Після цього відредагуйте сторінку success.php і вставте цей обрізаний піксель Facebook після тега <body>
<!-- Facebook Pixel Code -->
<img height="1" width="1" style="display:none" src="https://www.facebook.com/tr?id=<?php echo $_GET['pixel']?>&ev=Lead&noscript=1"/>
<!-- End Facebook Pixel Code --> 
Передача пікселя на платформу Cake чи подібні
Якщо ви працюєте з партнерськими мережами що розміщені на платформі Cake, Everflow чи подібних, вам потрібно дізнатись у свого менеджера чи підтримує оффер піксель Фейсбук і якщо так, то запитати у якому параметрі в URL необхідно передати піксель. Далі в партнерському посиланні, в Біном, дописати цей параметр з токеном {t4}.
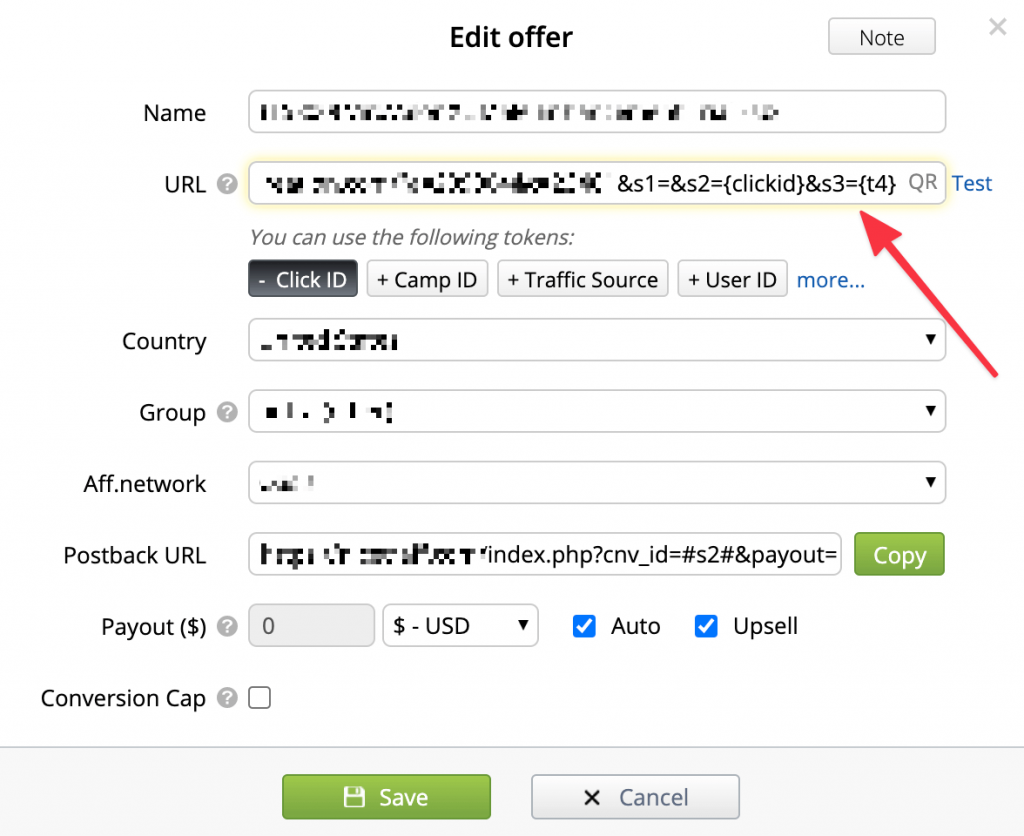
Наприклад партнерська мережа Gotzha працює на платформі Cake. Менеджер відповів що піксель підтримується цікавому мені оффері та передається в параметрі #s3#. В посилання на оффер, що налаштований в Біномі потрібно дописати &s3={t4}:

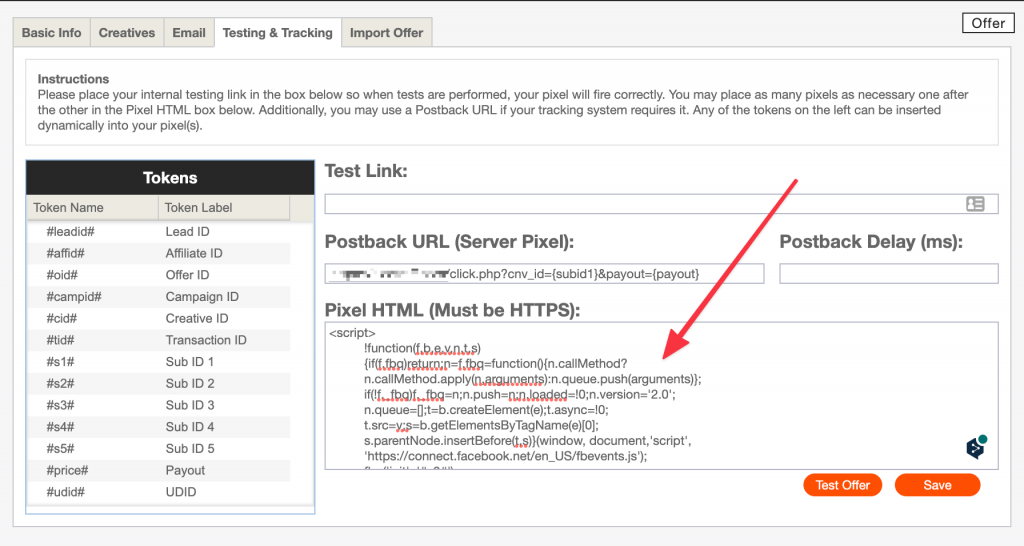
А в налаштуваннях оффера в партнерській мережі Gotzha вставити скрипт пікселя Фейсбук з параметром #s3#
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '#s3#');
fbq('track', 'Lead');
</script>
<noscript>
<img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=#s3#&ev=Lead&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->Ось так це виглядає в Gotzha

На цьому автоматична передача пікселя Facebook на сторінку "Дякую" завершена.

